To temporarily view the menu bar.

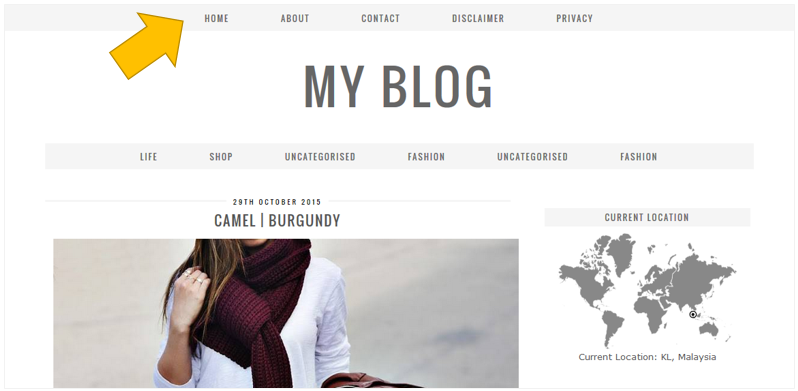
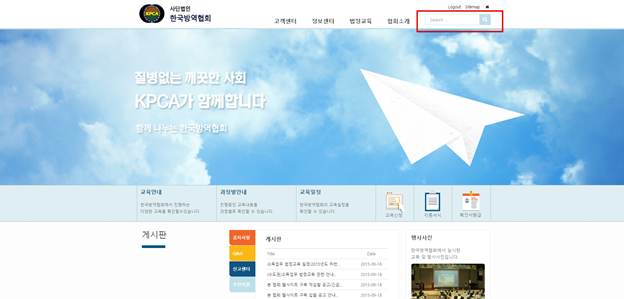
Website top menu bar.
Here is a checklist for website navigation best practices.
From the traditional header menu to side bar menus footer menus and much more you will see that.
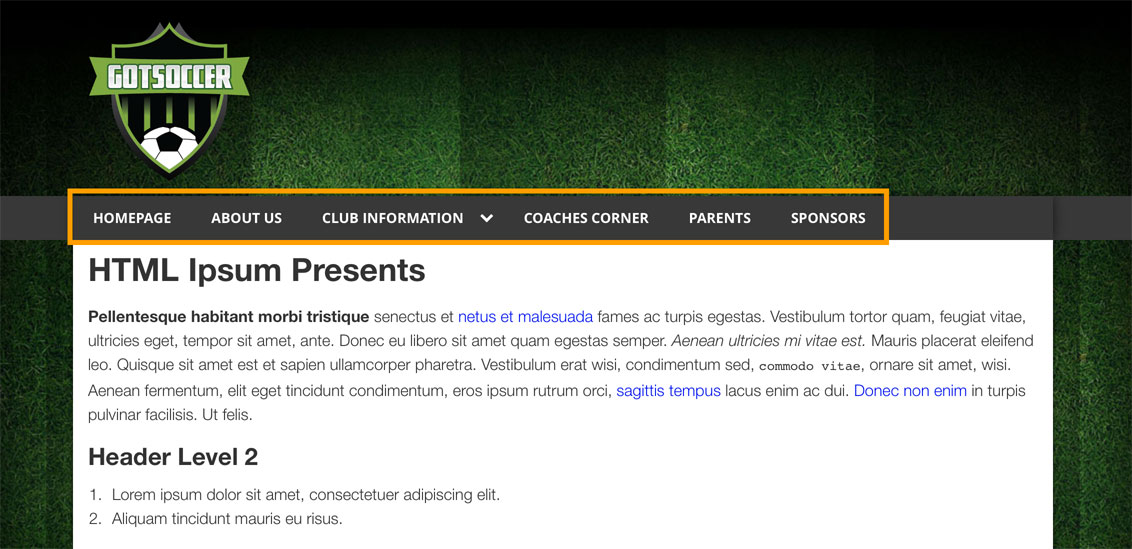
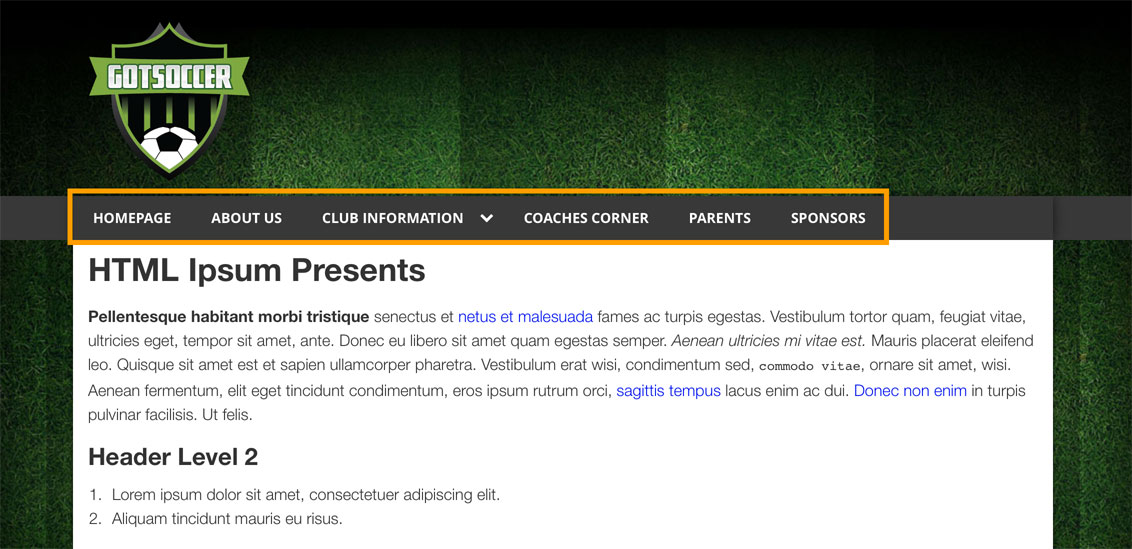
This is the most popular and effective menu bar design because people are used to seeing the menu bar horizontal across the top of the page.
The navigation menu is perhaps a websites single most important component.
Neither does products services or solutions descriptive navigation that uses.
Be descriptive what we do doesnt actually say what you do.
Putting your site menu bar in these standard places makes your website easier to use.
In this post we highlight some remarkable vertical navigation menus for your inspiration.
I believe we know that its extremely important that users understand navigation options to better explore a website and that is why today we are showcasing examples of navigation menus to show how websites are presenting menus to their users.
Vertical navigation menus stack items on top of each other.
At this point selecting any item in the menu bar displays until you click elsewhere on the page.
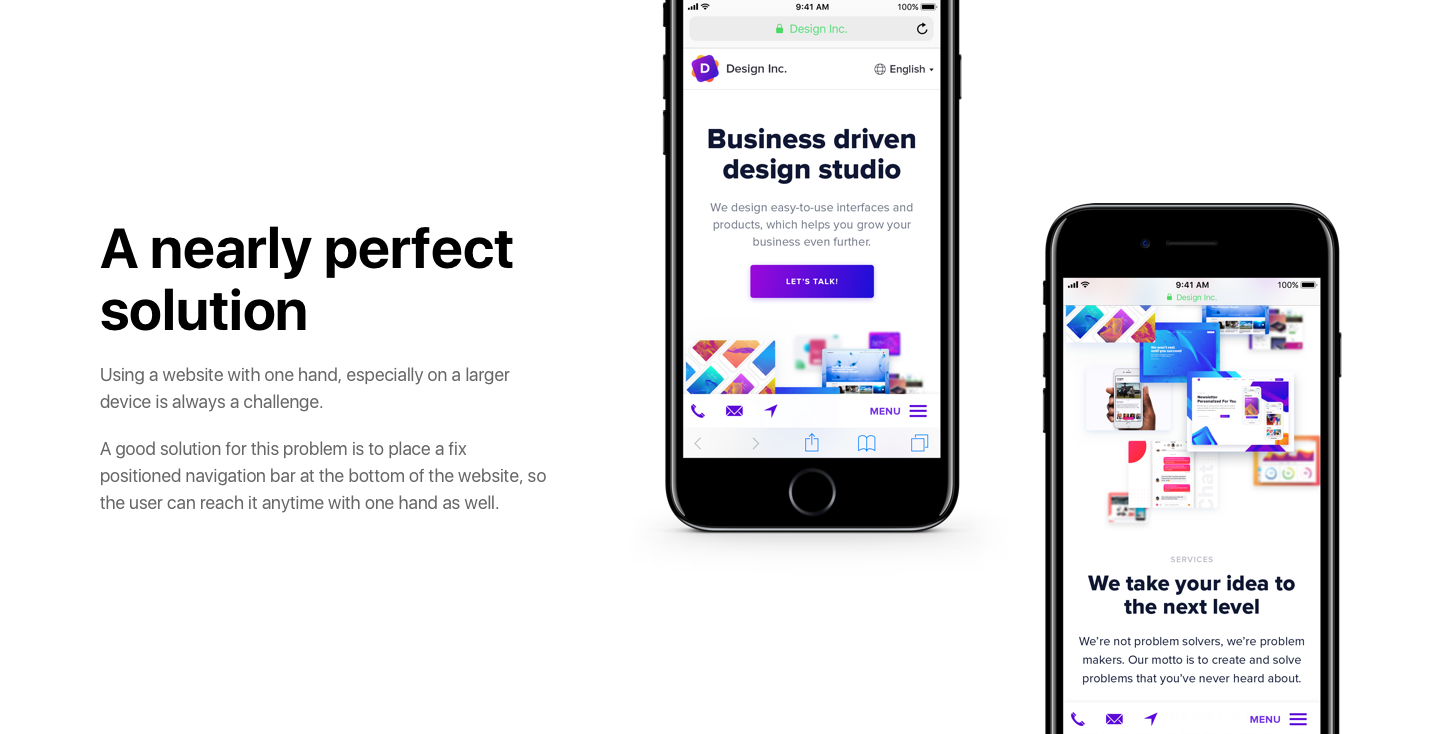
Menus icon bar menu icon accordion tabs vertical tabs tab headers full page tabs hover tabs top navigation responsive topnav navbar with icons search menu search bar fixed sidebar side navigation responsive sidebar fullscreen navigation off canvas menu hover sidenav buttons sidebar with icons horizontal scroll menu vertical menu bottom.
How to use css media queries to create a responsive side navigation.
The html menu bar design has seen an increase in usage with a rise in popularity of minimalistic website design.
Then it becomes hidden again.
You must also specify at least one of top right bottom or left for sticky positioning to work.
Read more showcase of modern navigation design trends.
How to use css media queries to create a responsive top navigation.
Here we go again with another roundup of some premium html navigation bar menu designs.
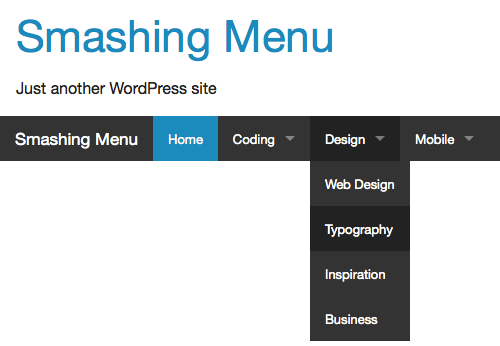
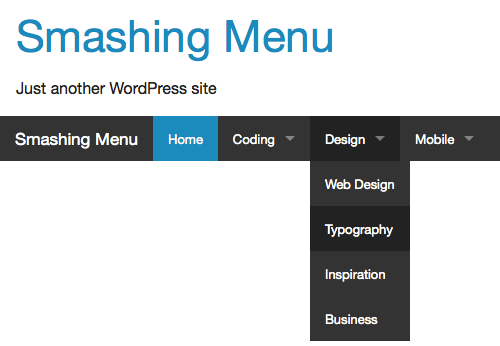
How to add a dropdown menu inside a navigation bar.
So a horizontal menu bar will be more efficient for visitors to read.
Try it yourself responsive sidenav.
Horizontal navigation menus display items side by side.
Make sure that explorer is the active application by clicking somewhere in its window and then press the alt key.
People are accustomed to reading left to right across a screen.
Benefits of a top menu bar.
Try it yourself dropdown navbar.
This portfolio template is simple from top to bottom and that includes its navigation menus.
Menus icon bar menu icon accordion tabs vertical tabs tab headers full page tabs hover tabs top navigation responsive topnav navbar with icons search menu search bar fixed sidebar side navigation responsive sidebar fullscreen navigation off canvas menu hover sidenav buttons sidebar with icons horizontal scroll menu vertical menu bottom.

Missing Menu Bar

22 Best Navigation Bar Images Interactive Design Mobile App

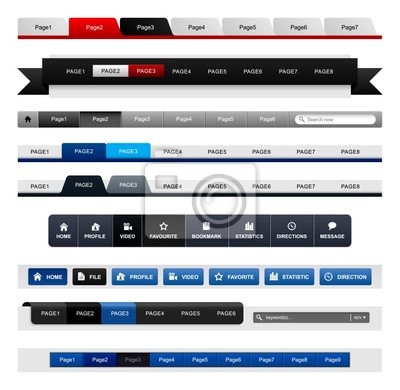
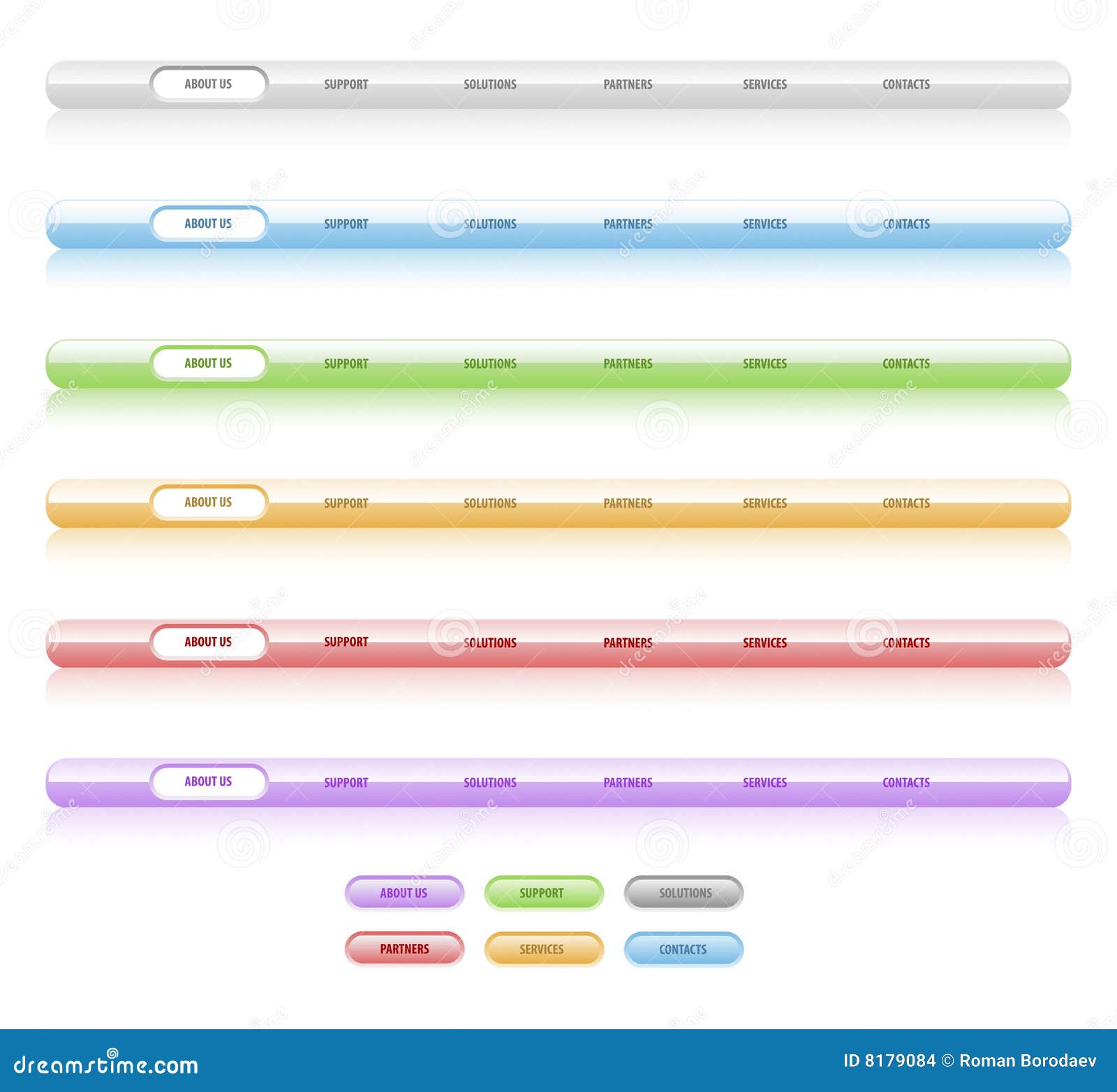
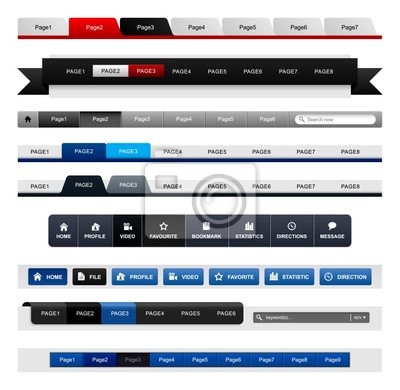
Menu And User Interface Navigation Bar Templates

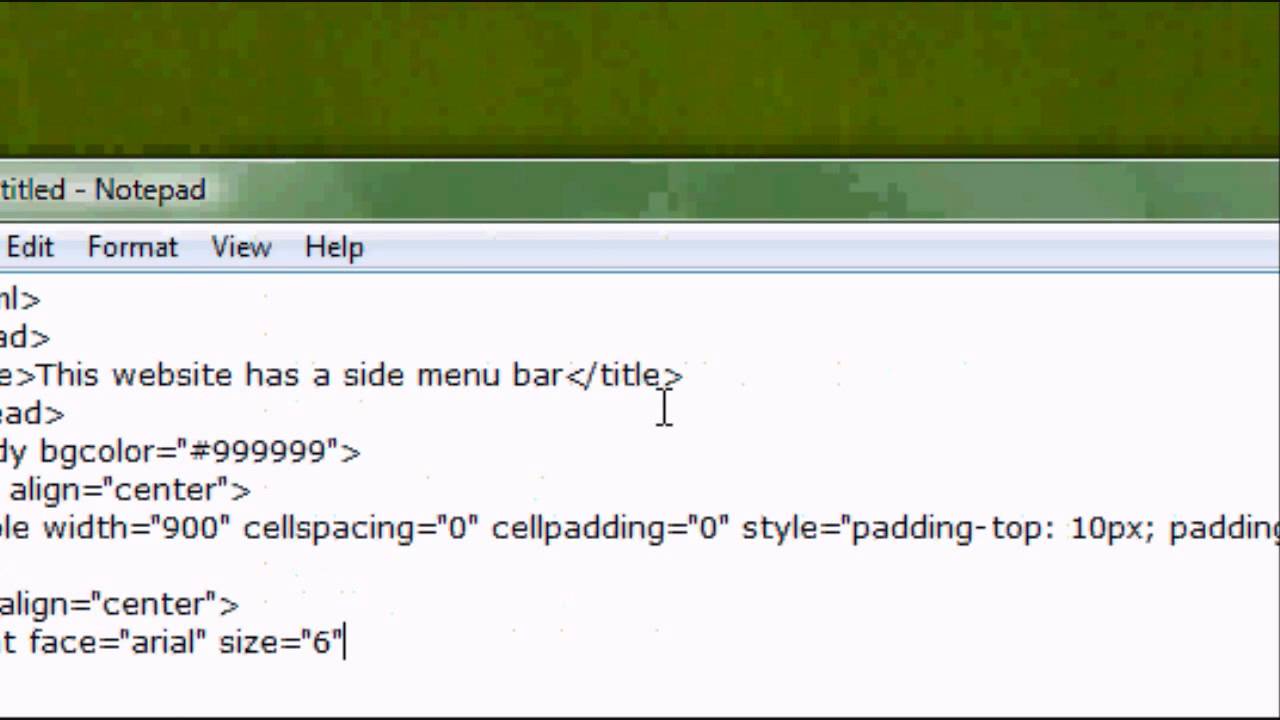
Css Website Design Tutorial 4 Setting Up A Menu Bar Youtube

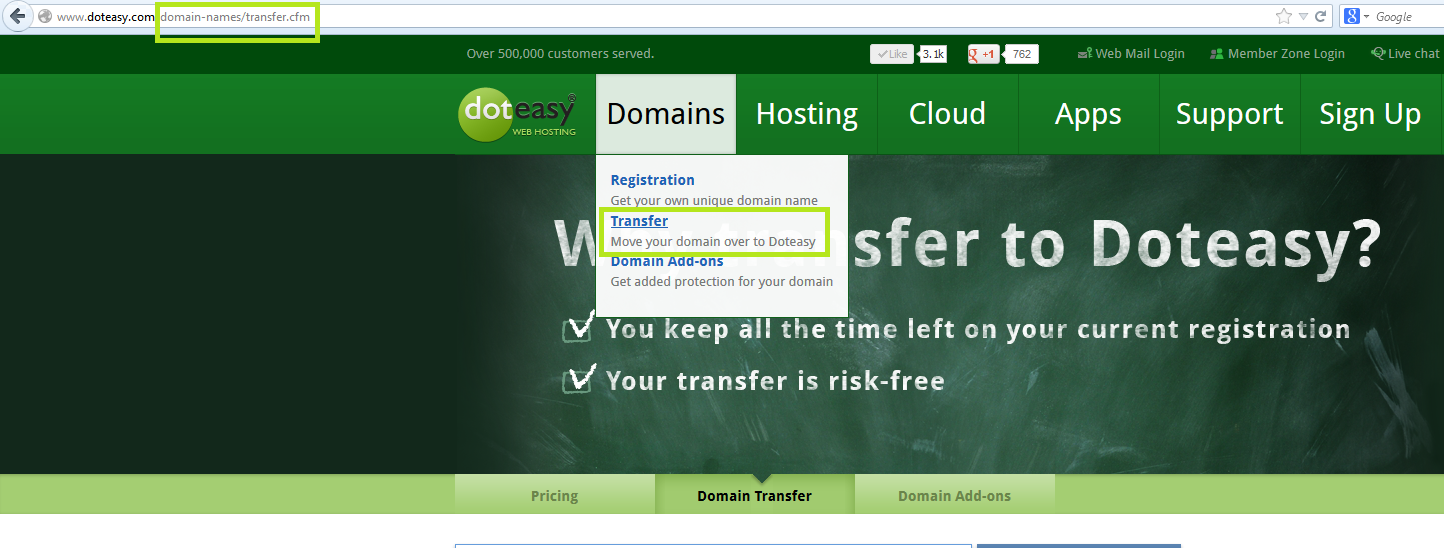
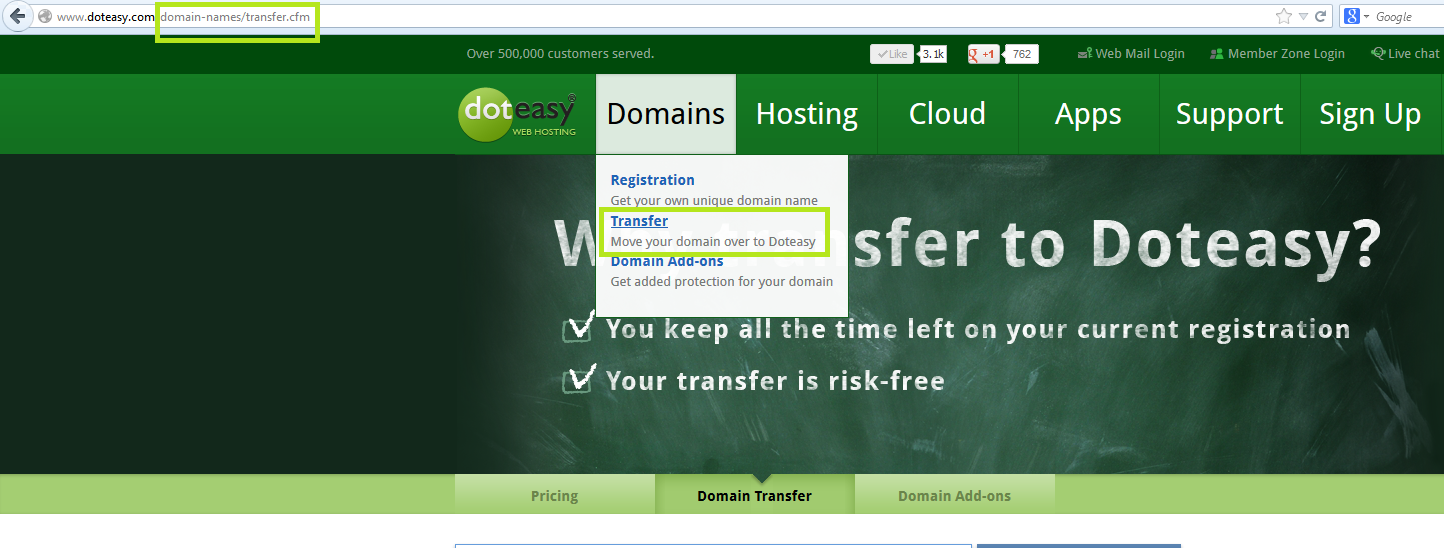
How To Add A Secondary Menu To The Website

Web Portal Navigation

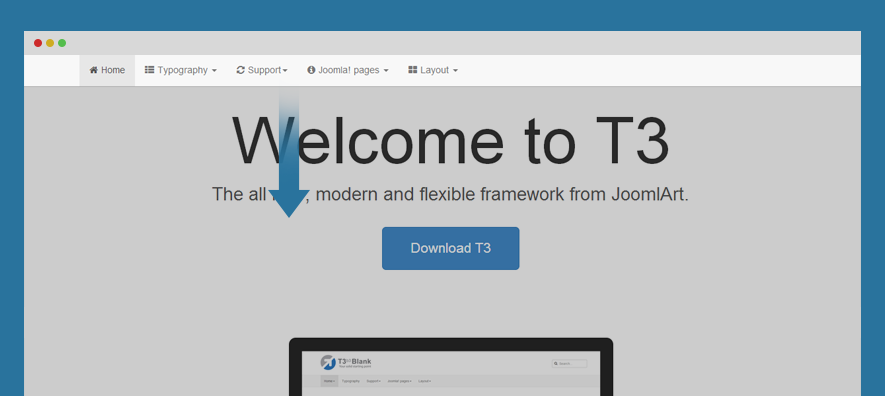
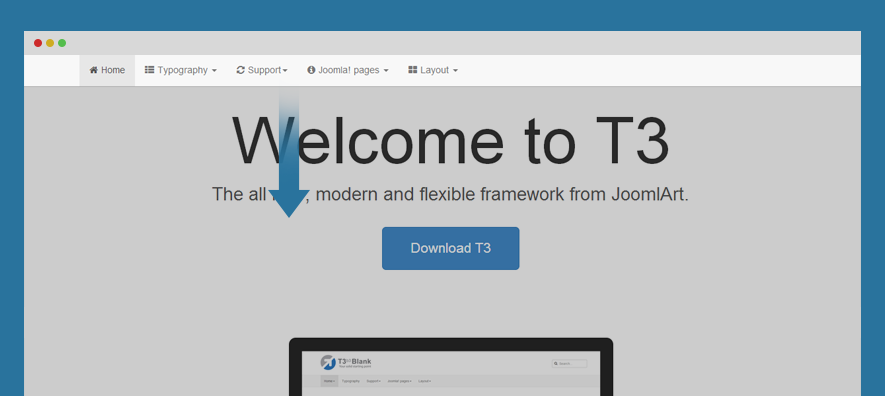
Menu System T3 Joomla Template Framework

How To Remove Wordpress Menu Bar Form Site Stack Overflow

Current Hubzero Based Invertnet Homepage Showing Top Menu Bar With

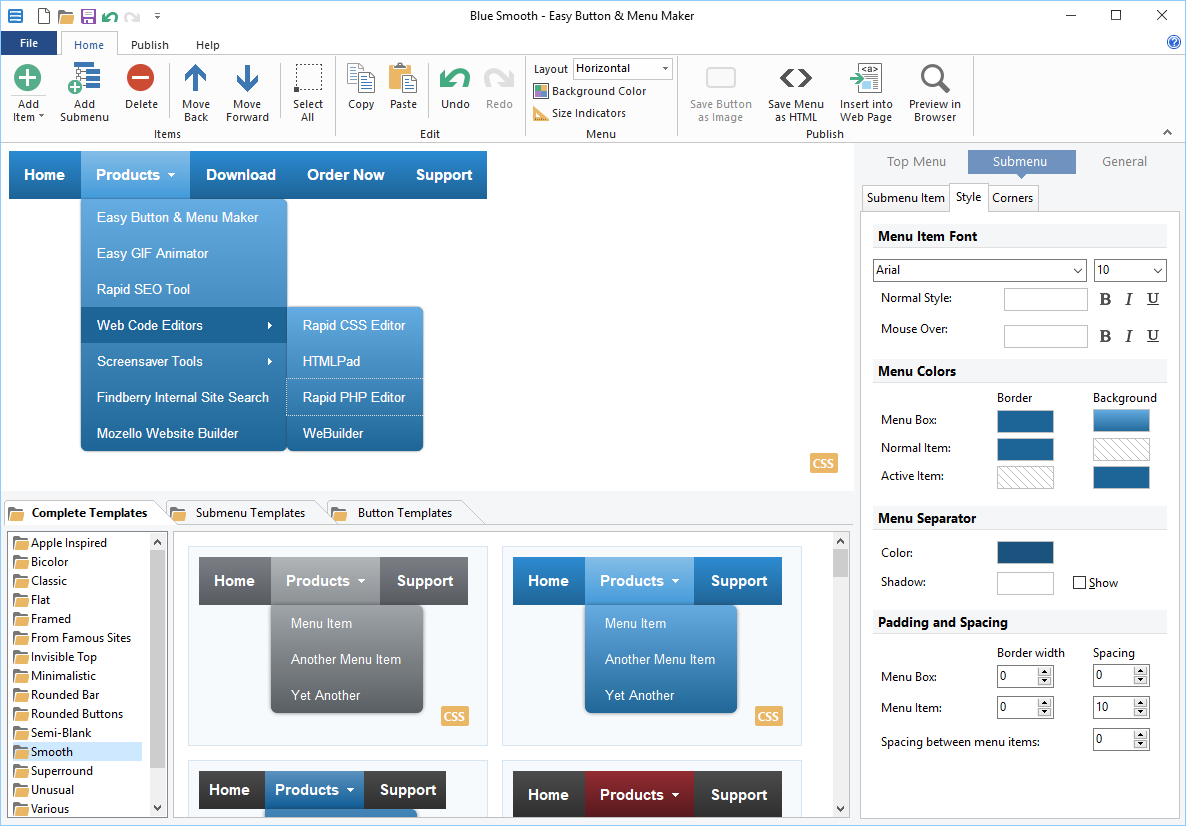
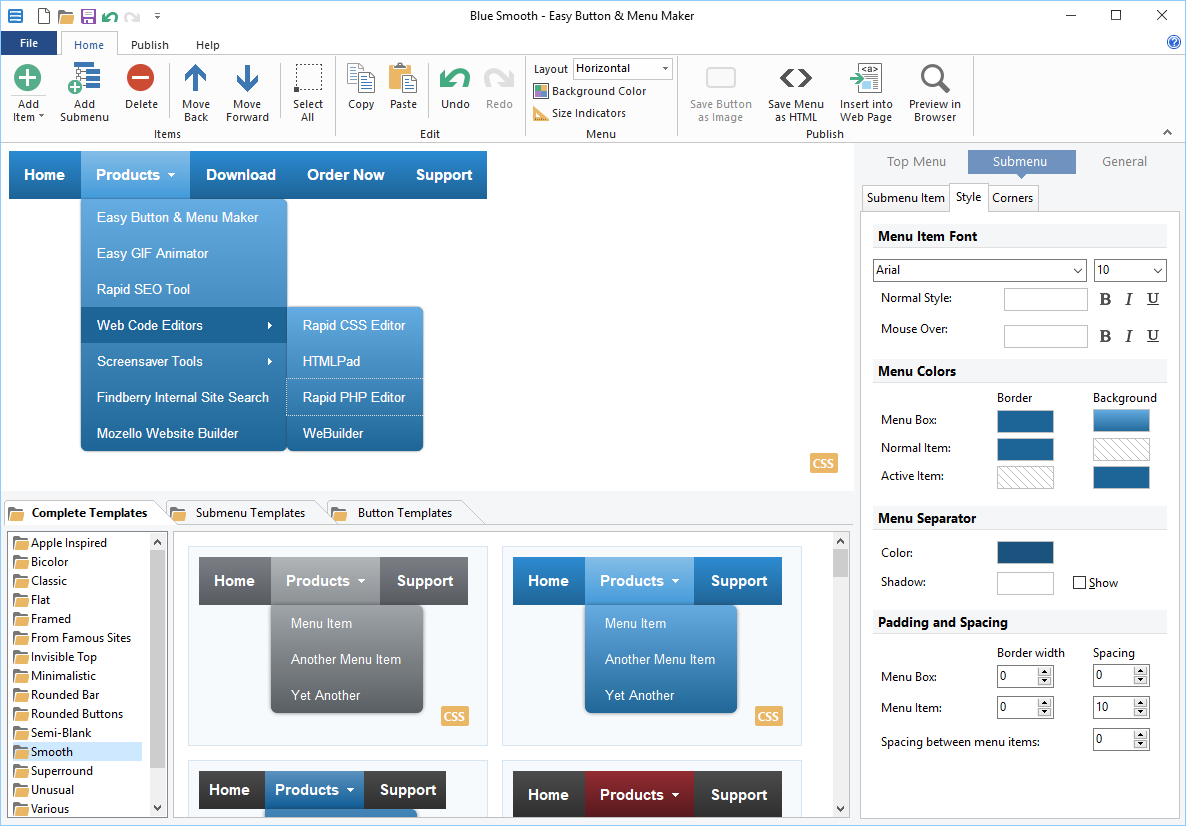
Easy Button Menu Maker Create Web Buttons And Menus

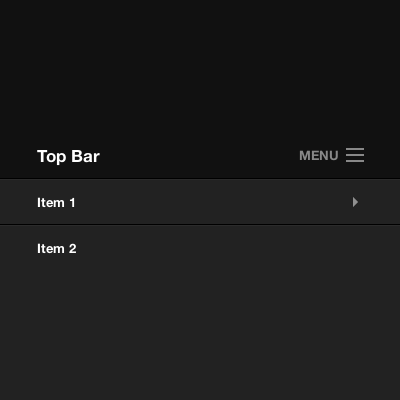
Top Bar Menu Website Templates From Themeforest

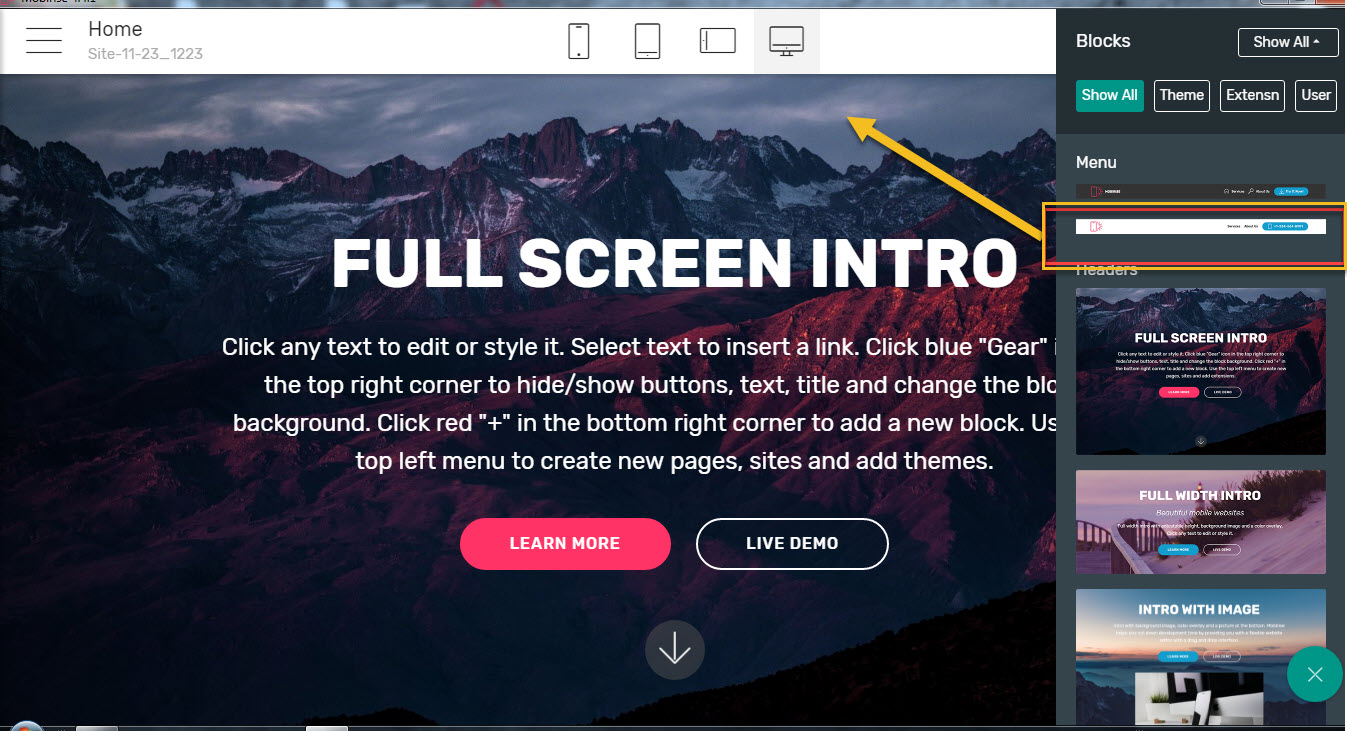
Mobile Offscreen Navigation Materialis Theme

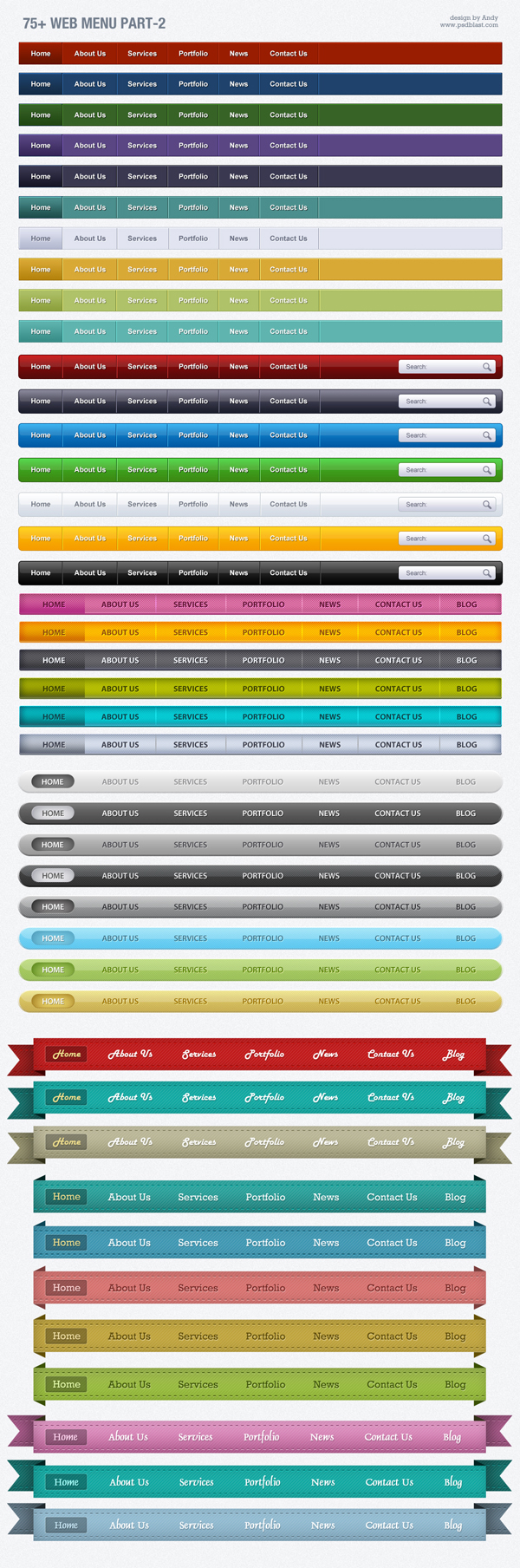
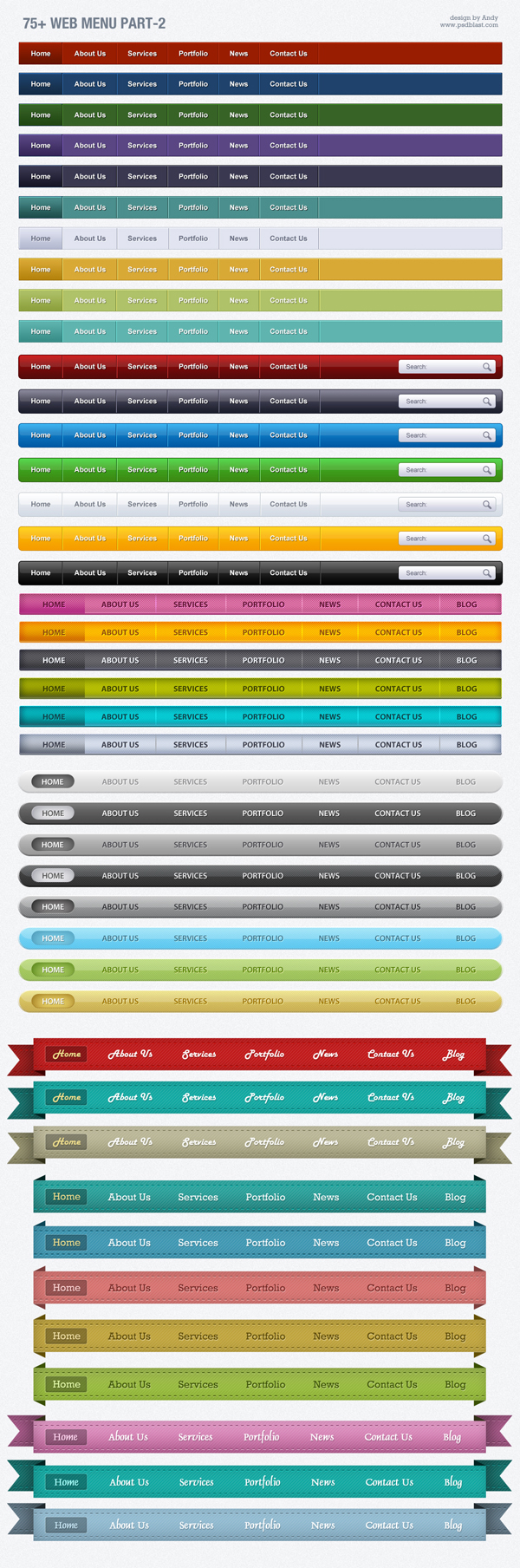
75 Plus Web Menu Bar Psd For Free Download Part 2 Free Psd Ui

Navigation Bar Templates From Graphicriver Page 6

Showcase Of Modern Navigation Design Trends Smashing Magazine

How To Hide The Menu Bar In Os X El Capitan Cnet

Motrolix Top Menu Bar Wordpress Theme Websites Examples Using

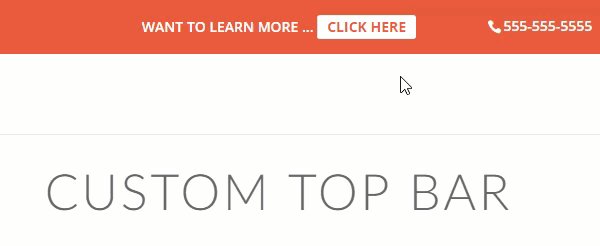
How To Set Up Advanced Top Menu Bar Knowledgebase O2o Digital

How To Add A 2nd Top Level Menu Bar At My Blog Website Stack

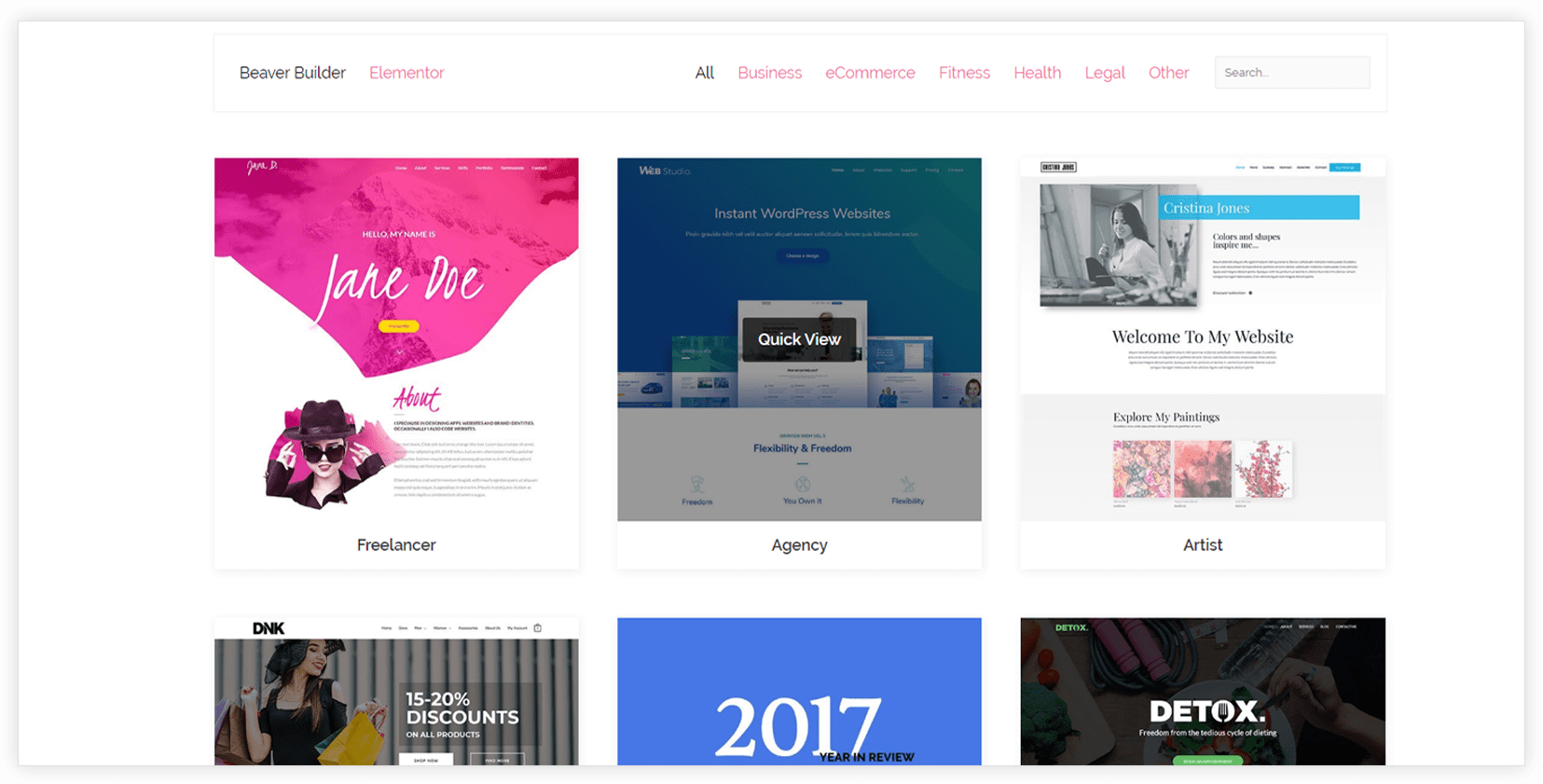
Website Menu Bar Design

Combine Top Bar Menu With Header Menu Pro Tutorials For Beaver

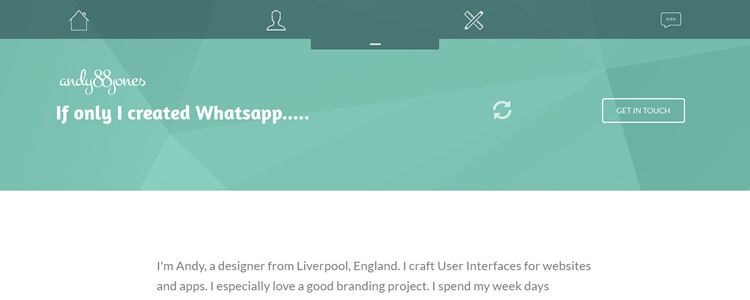
Header Navigation By Anna Piecha On Dribbble

Having Different Automatically Updating Navbar

Nav Navigation Bar Templates From Graphicriver

Navigation Css Menus From Codecanyon

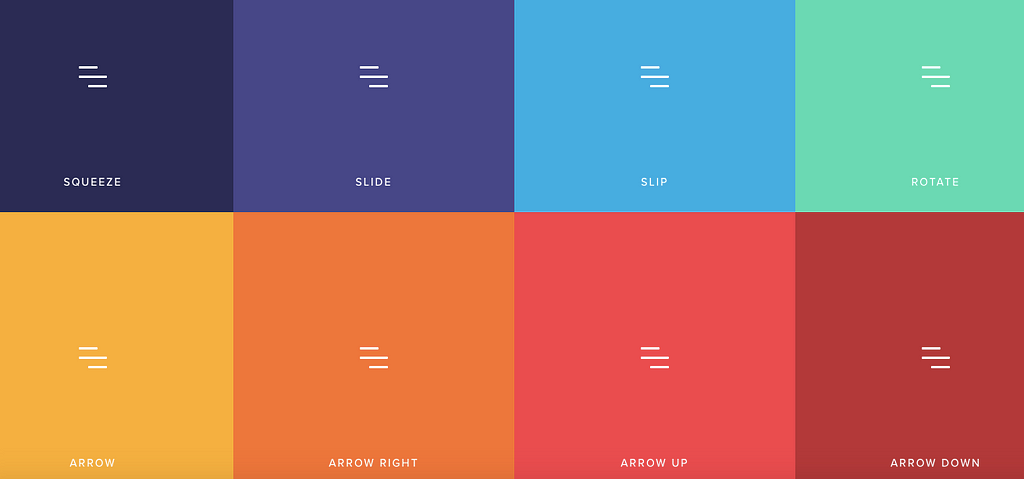
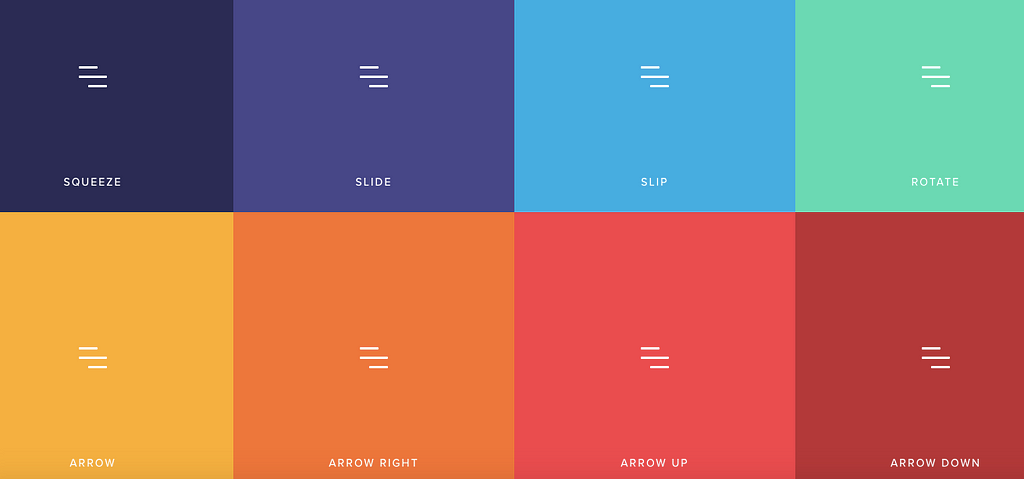
22 Best Hamburger Menu Examples For Mobile Apps And Websites

Responsive Top Navigation Menu Best Sharepoint Design Examples

Creating A Navigation Menu Dreamweaver Cs5 The Missing Manual

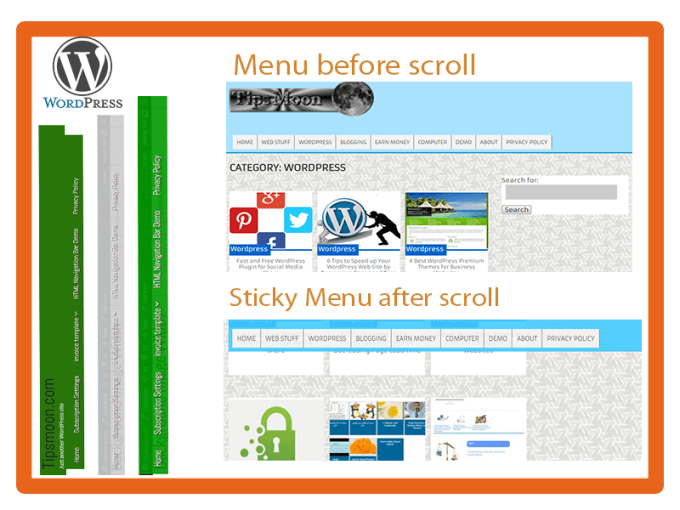
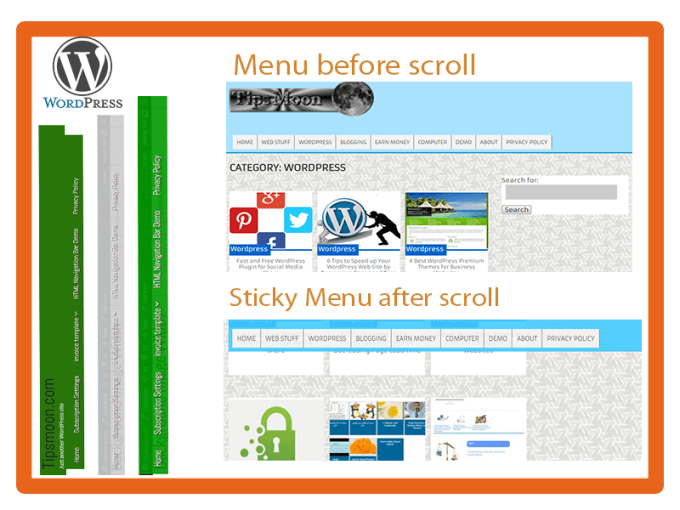
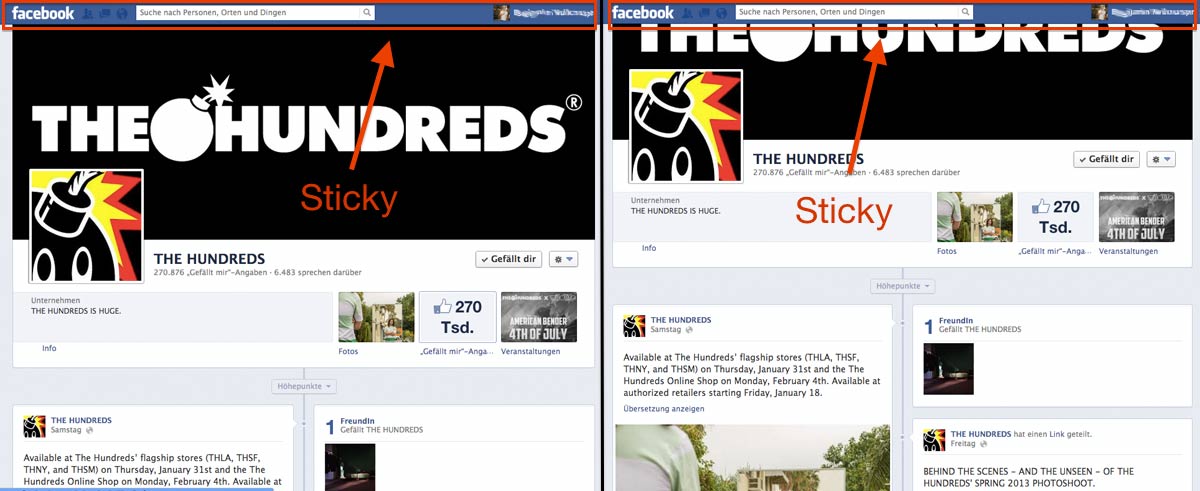
Do Sticky Wordpress Menu Or Other Css Customization By Ramzanullah06

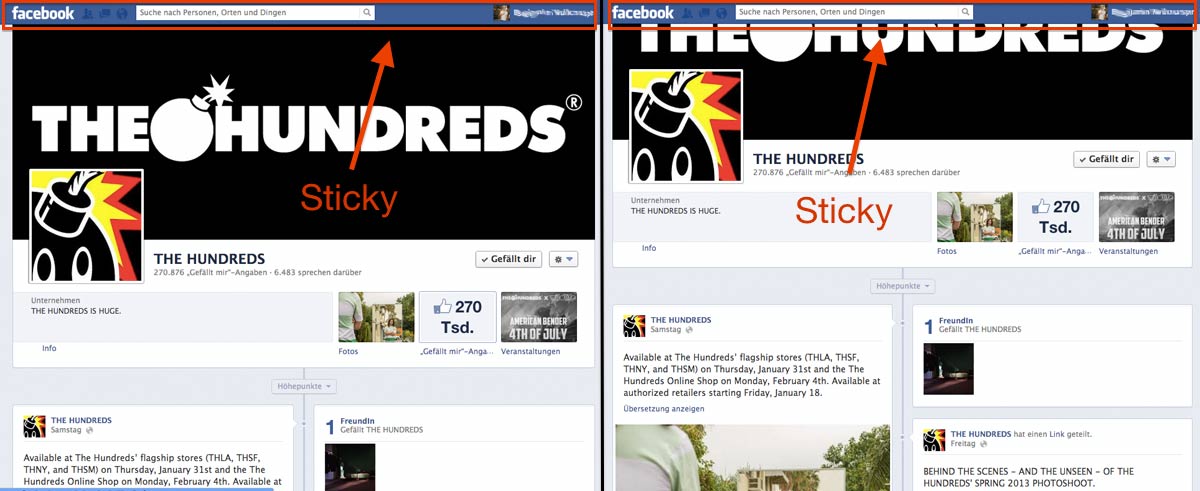
Sticky Menus Why They Do More Good Than Harm On Your Site

Menu Structure

Searching For The Best Ux Search Forms And Boxes In Web Design

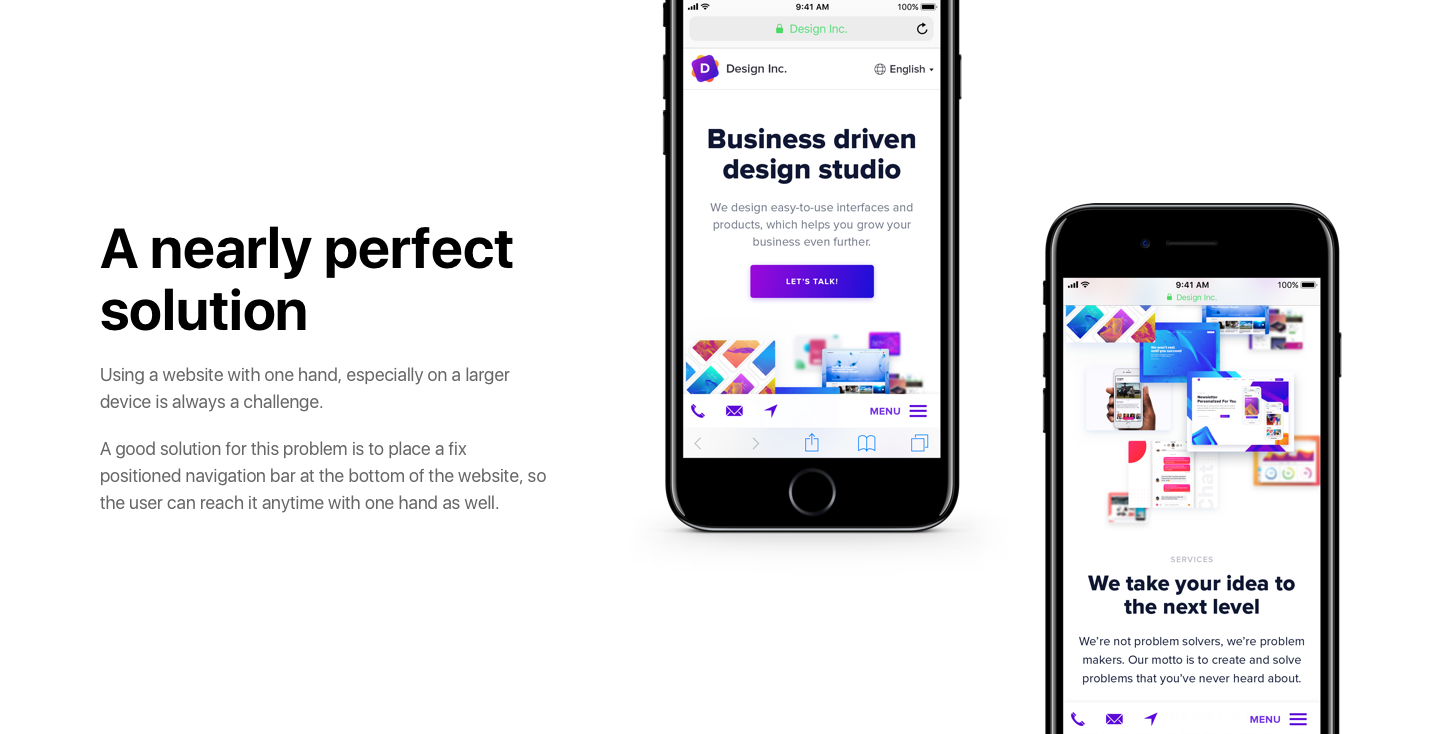
Iphone X Web Navigation Concept Muzli Design Inspiration

Wordpress How To Add An Extra Top Menu Navbar Pipdig Support

Bar Navigation Bar Templates From Graphicriver

15 Awesome Website Menu Bar Options

Header Options Bitz Wordpress Theme Documentation

Navigation Menu Plugins Code Scripts From Codecanyon

8 3 Top Bar Menu Typo3manual Com

Redesigned Header And Navigation Menu For Myntra By Anoop Kumar

Website Menu Design Danal Bjgmc Tb Org

20 Awesome Free Bootstrap Navbar Examples 2019 Colorlib

Twitter Pwa S Navigation Bar Now Appears At The Left For Everyone

Web Design 4 Top Menu Bar Lessons Tes Teach

Creating A Sidebar Menu Help Center Wix Com

Sections Of Genosurf Web Interface I Top Menu Bar Ii Query

Website Settings

How To Use The Upper Navigation Bar In Wordpress Bluehost

Html Website Design Tutorial How To Make A Side Menu Bar Youtube

Neelam Web Menu Bar And Buttons By Ecreativesol Graphicriver

Web Design 101 The Website Menu Bar Doteasy S Official Blog

Top 14 New Dropdown Menu Css3 Kit For Your Next Web Design Project

Mega Menu Graphics Designs Templates From Graphicriver

Pros And Cons Of Sticky Navigation

Navigation Tabs Menu Bar Header Top Website Web Site Template

New Look To Linkedin S Navigation Menu Layout

Top 35 Jquery Navigation Menu Bar Plugins For Websites 2019

Logo Inside Nav Menu Bar Opencart Community

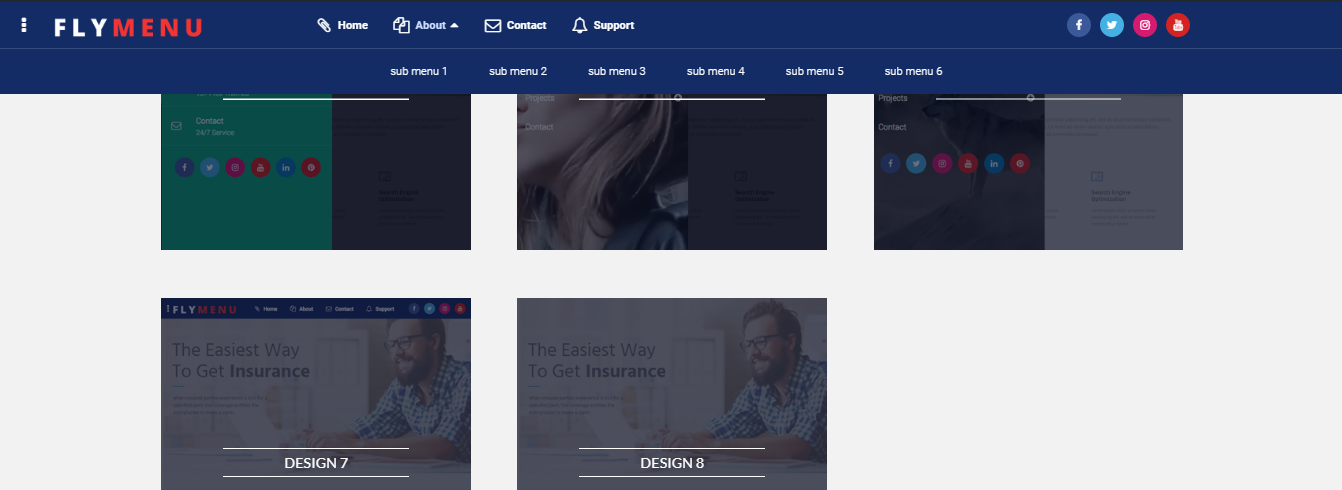
Wp Fly Menu Responsive Off Canvas Menu Plugin For Wordpress By

30 Fantastic Examples Of Fixed Navigation Menus In Web Design

How To Design Top Menu Bar Complete Web Designing Tutorials In

The Google Top Black Menu Bar Isn T Missing It Has Moved Video

Main Menu Highlight Styles Themefusion Professional Website Tools

19 Fancy Website Menu Design Kit

Advantages And Disadvantages Of Using Fixed Navigation Bars In

140 Free Psd Navigation Menus For Stunning Web Designs

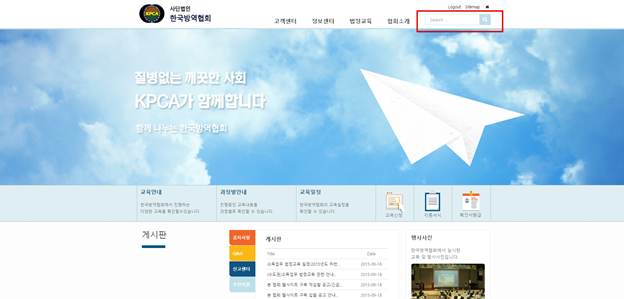
Web Developer S Kit Adding Search Bar Beside Top Menu Using

Design A Menu Bar For My Website Freelancer

Don T Use Split Buttons For Navigation Menus

How To Add A Secondary Menu To The Website

Foundation For Beginners The Top Bar

Menu Navigation Bar Templates From Graphicriver

Search Bar In Top Menu Odoo Apps

Top 35 Jquery Navigation Menu Bar Plugins For Websites 2019

How To Change Background Color Of Top Menu Bar In Nopcommerce

Navigate Website

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcte 2maowrzgmllmbtbqtznzexneb0s 3h32t22y Bru Sn3inl

Javascript Angularjs Mobile Website Fix Top Bar With Sliding

Top Navigation Bar With Truncated Hamburger Menu In Mobile Website

How To Setup Multilingual Site With Login Module In Top Menu

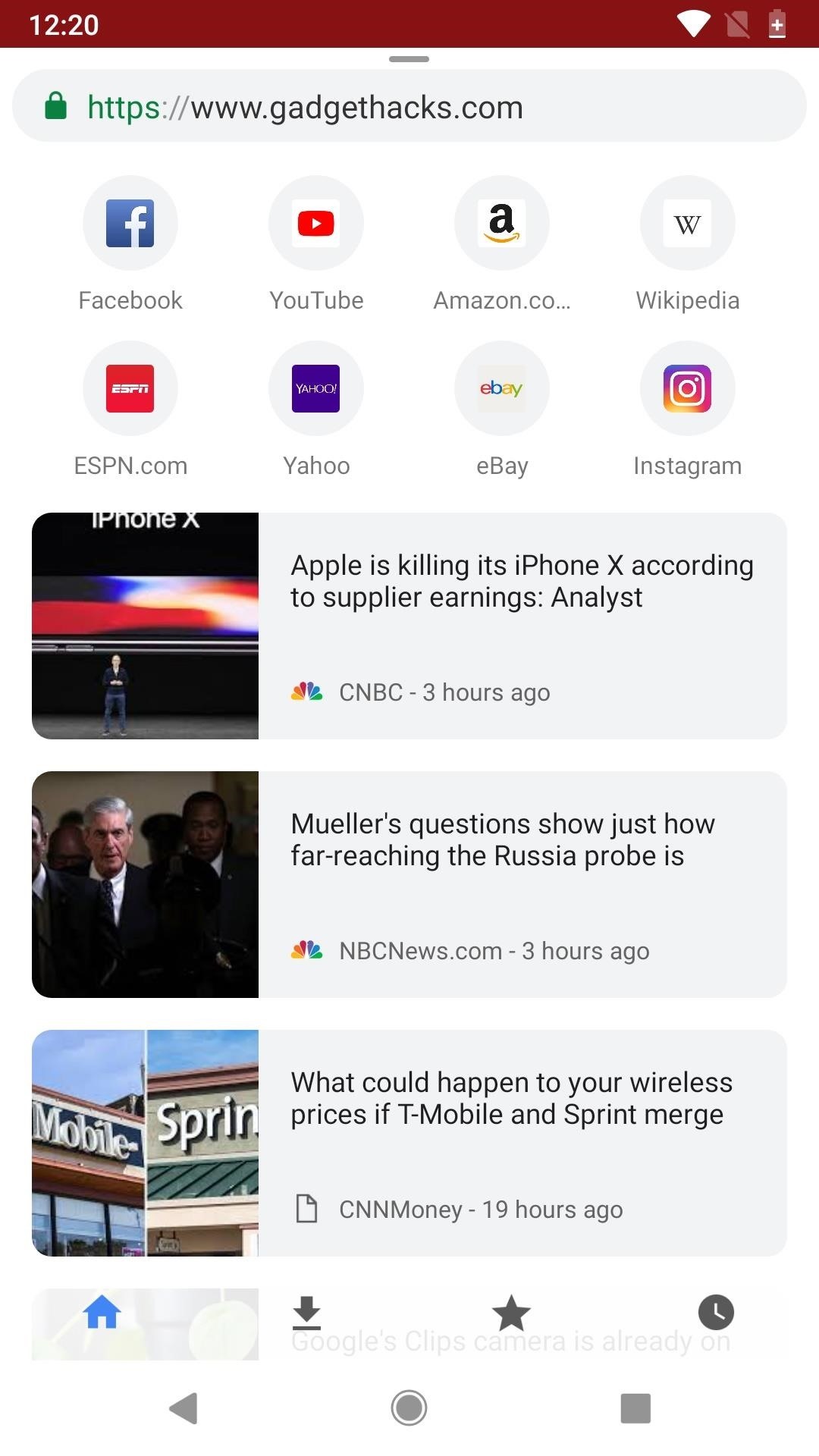
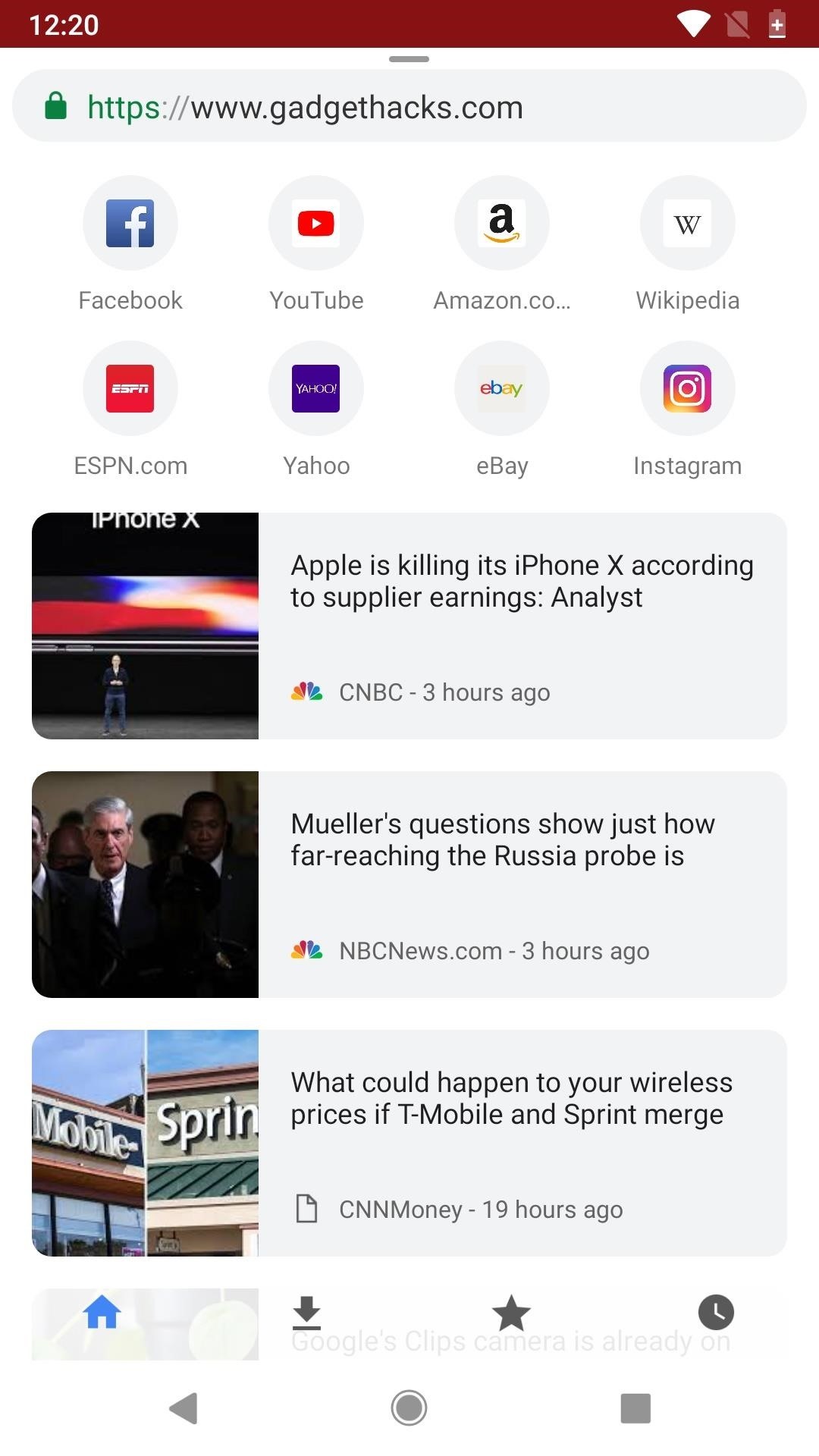
How To Move Chrome S Address Bar To The Bottom Of Your Screen On

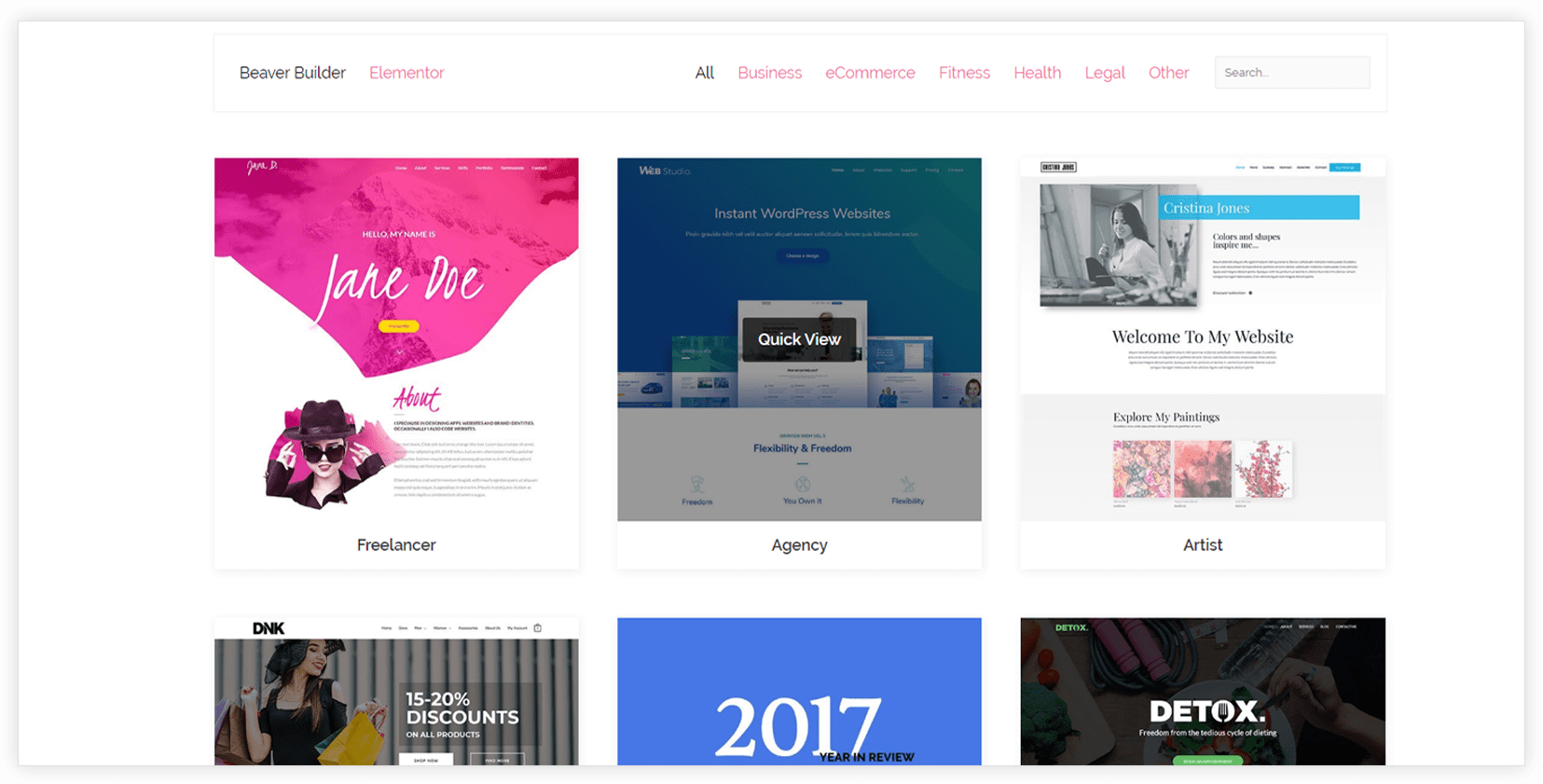
How To Style Portfolio Items And Menu Bar Wp Portfolio

E Commerce Usability The Main Navigation Should Display Product

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqikhpfntplircr7tgytkbpsddueyn9vygsfx4ssirg7ph8c41b

Dropdownmenu Com Data Upload 2013 08 30 5220d32

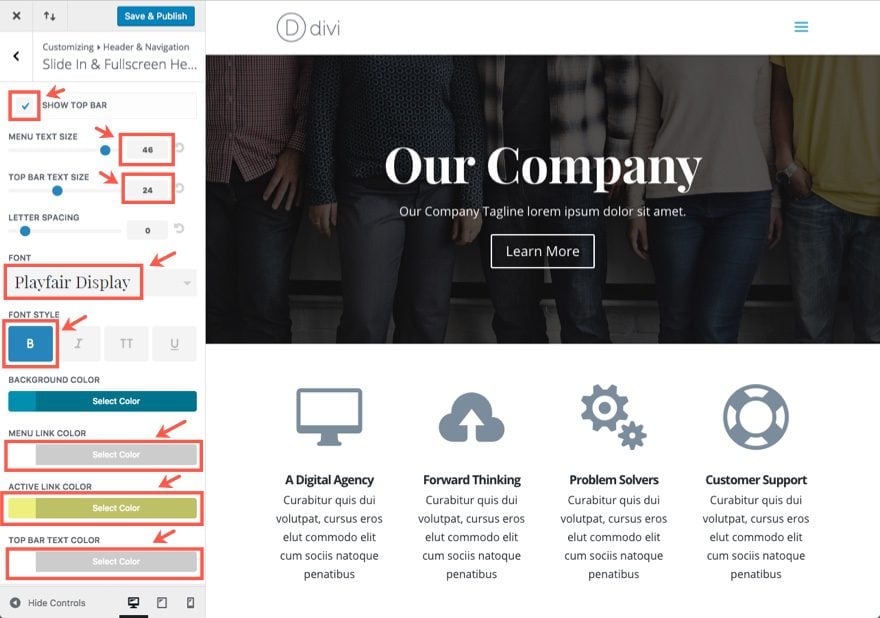
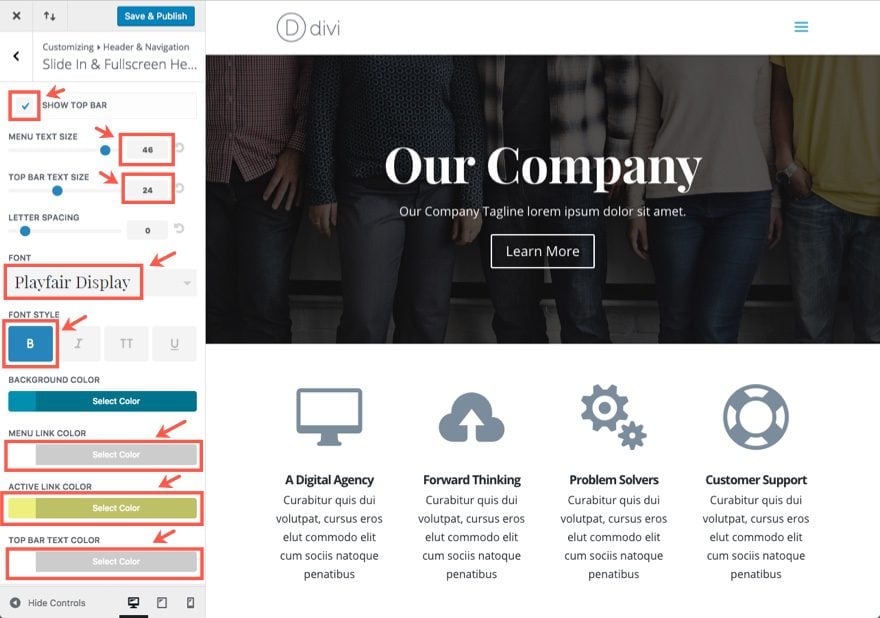
How To Create And Design Top Menubar In Wordpress Divi Themes

Top Navigation Bar Css Menu Top Navigation Website

Nav Navigation Bar Templates From Graphicriver

Tinyurl Com Kjd5b2w By Deploying Simple Css Designers Have Begun

8 Innovative Ways To Optimize Your Website Navigation The Good

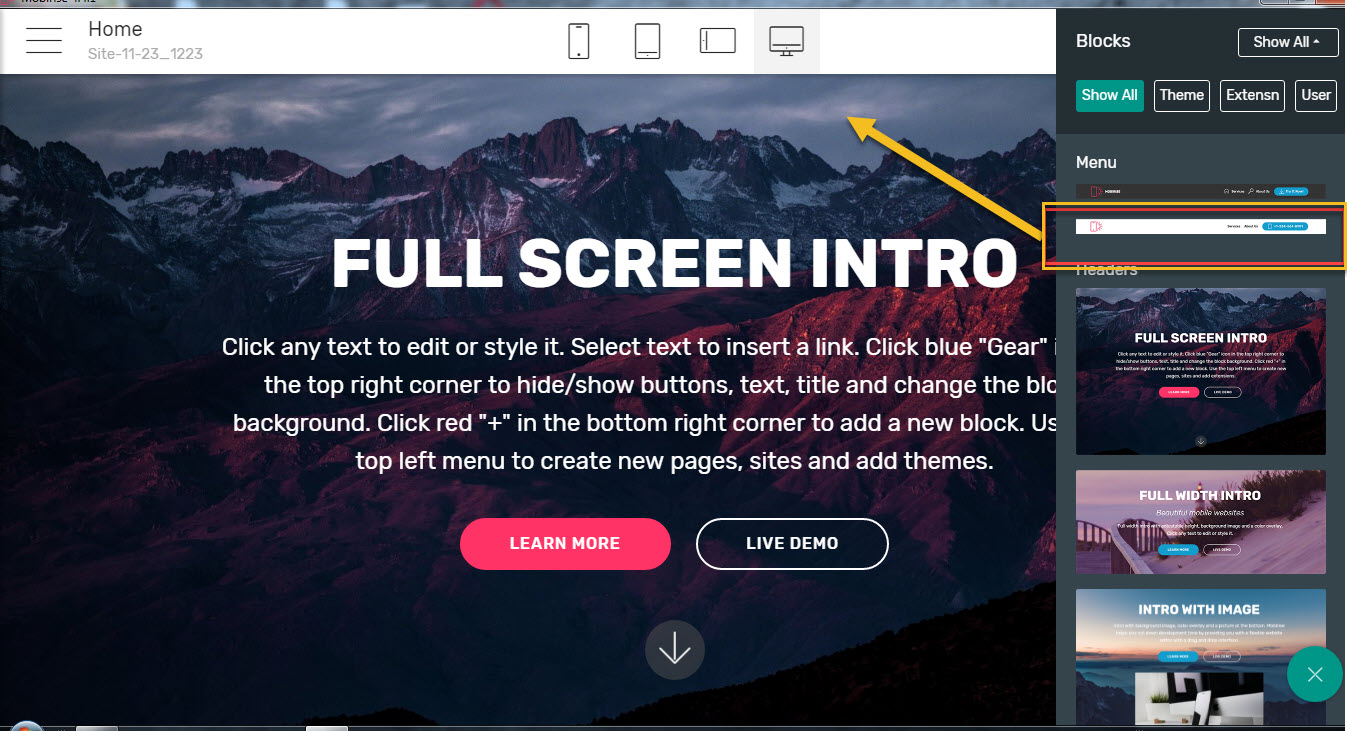
Styling Divi S Fullscreen Menu Elegant Themes Blog

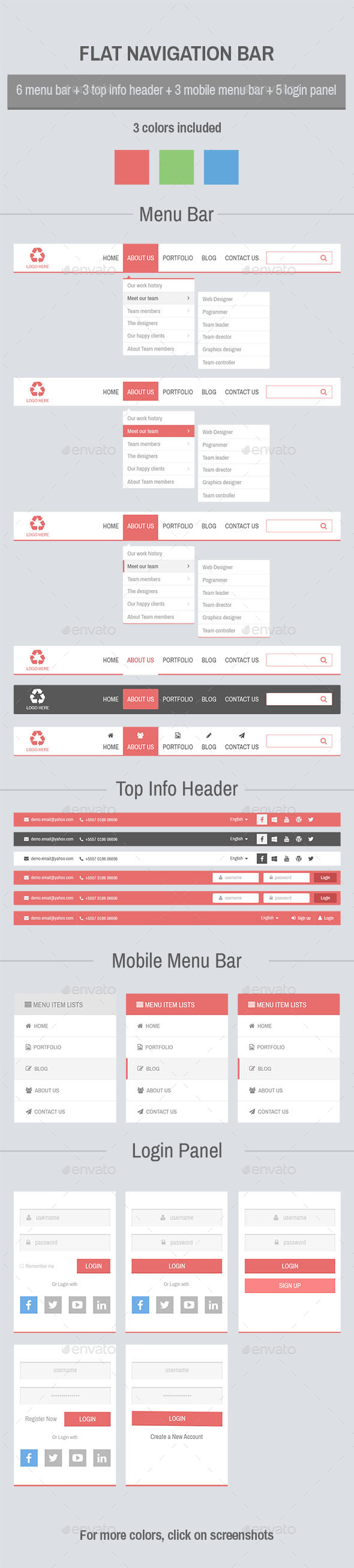
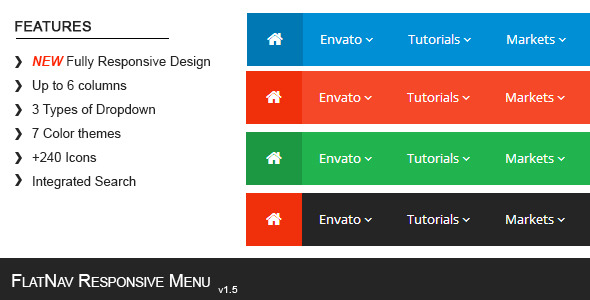
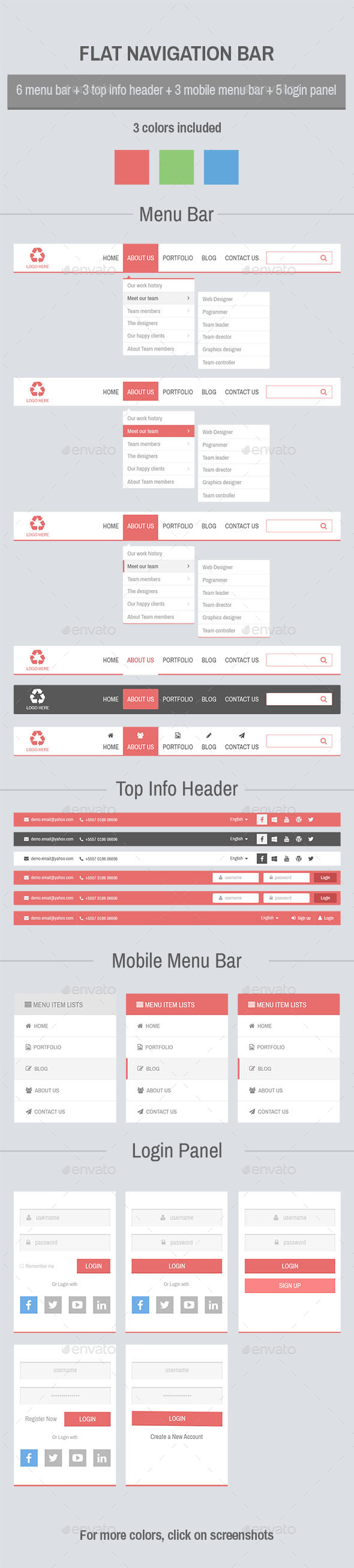
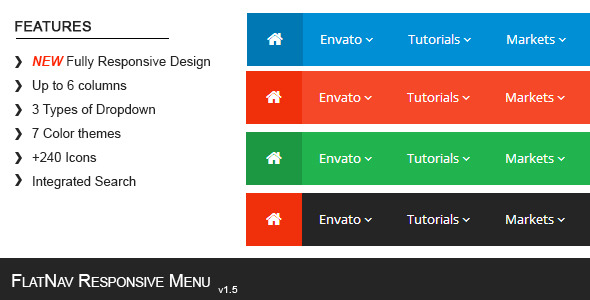
Flat Navigation Bar Templates From Graphicriver

Navigation Bar Best Practices In Wordpress

Customizing Tree Like Data Structures In Wordpress With The Walker

Stylish Web Navigation Menu Bar By Davidfromafrica Graphicriver

Website Header Design

Sivasankar Blog Branding Sharepoint 2010 Top Navigation Dropdown

Top 8 Navigation Menu For Website Techfameplus